На этот случай Google Диск предоставляет возможность создавать красивые формы опроса на своем сайте. Так же у вас будет возможность просматривать заполненную форму и видеть ответы посетителей. Опрос анонимный, не просит ни имени ни фамилии, просто мнение человека, пожелавшего оценить работу вашего сайта.
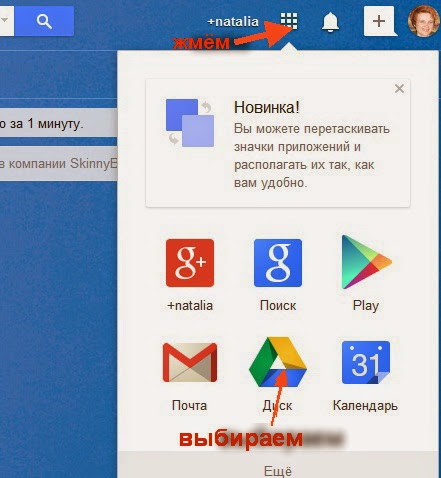
Для того, чтобы воспользоваться сервисом Google Диск, нужно, как минимум завести почту Gmail. Надеюсь, у многих она уже есть, поэтому сразу перейдем к действию. Заходим на свою почту и в правом верхнем углу левой кнопкой мыши жмем иконку Сервисы, затем выбираем Диск.
Открывается Google Диск, и в нем мы выбираем Создать - Форма. Вот и все, мы попадаем в редактор Форм подписки.

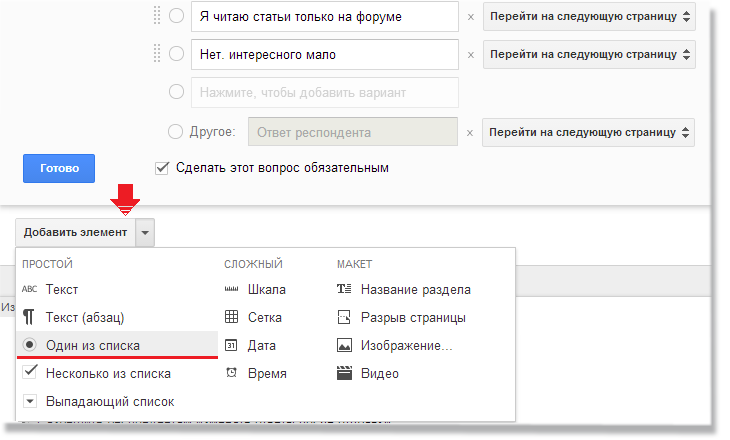
Если хотите чтобы на все ваши вопросы были даны ответы, то нужно внизу поставить галочку в позиции: сделать этот вопрос обязательным.

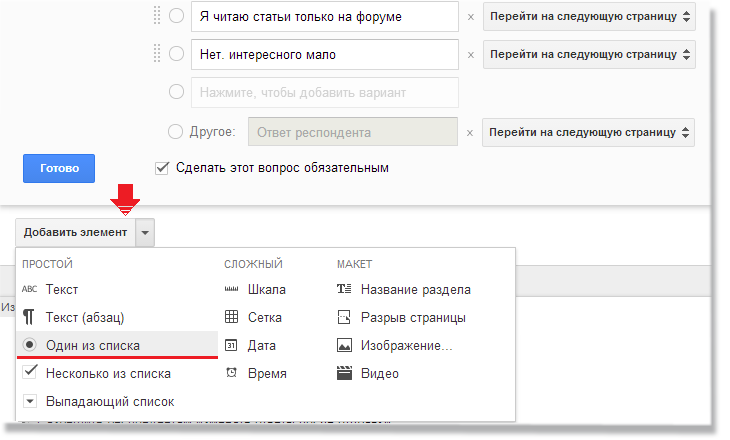
Обращаю ваше внимание на то, что это сервис позволяет делать не только простые формы опроса, но создавать и сложные макеты, что как раз видно на выпадающей вкладке. Я выбрала один из вариантов составления типа вопросов «один из списка», но вы можете выбрать любой, какой вам больше понравится: может быть ваши вопросы будут сформулированы так, что позволительно будет выбрать два или несколько из списка, чтобы описать полноту ответа. Или ваша лента опроса будет очень большой и выпадающий список будет как раз кстати. Варианты есть, выбор за вами.








Для того, чтобы воспользоваться сервисом Google Диск, нужно, как минимум завести почту Gmail. Надеюсь, у многих она уже есть, поэтому сразу перейдем к действию. Заходим на свою почту и в правом верхнем углу левой кнопкой мыши жмем иконку Сервисы, затем выбираем Диск.
Открывается Google Диск, и в нем мы выбираем Создать - Форма. Вот и все, мы попадаем в редактор Форм подписки.
На этой странице мы будем настраивать нашу форму подписки. Напишите заголовок и выберите ту тему, которая вам больше нравится. Если вы хотите, чтобы все последующие формы опроса были с этим же дизайном, то внизу странички нужно поставить галочку: - показывать в новых формах.
Если ваши новые формы опроса планируются с другим внешним видом, то галочку нужно снять. Нажимаем ок. Форма открывается в большом окне. Если она вам по какой-то причине разонравилась, то есть возможность вернуться назад и выбрать другую.
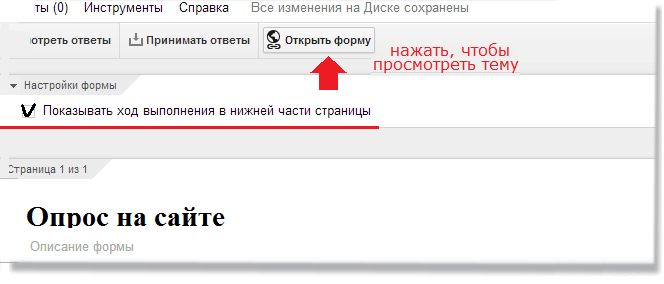
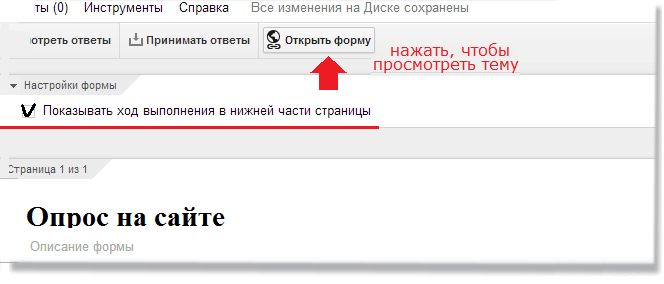
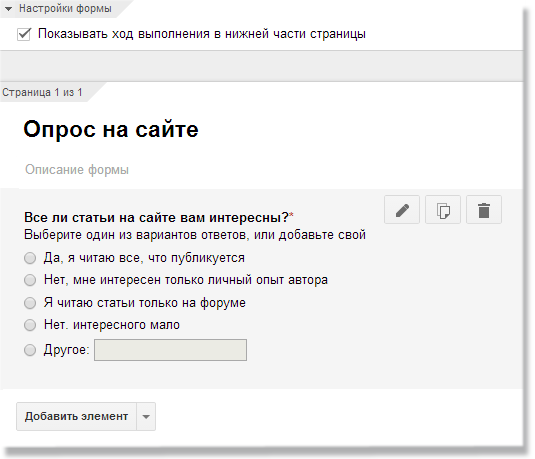
Чтобы просмотреть тему, которую мы выбрали, в большом формате, сверху в панели жмем открыть форму. Форма открывается в новом окне. Возвращаемся назад. Помечаем галочкой Показывать ход выполнения в нижней части страницы.

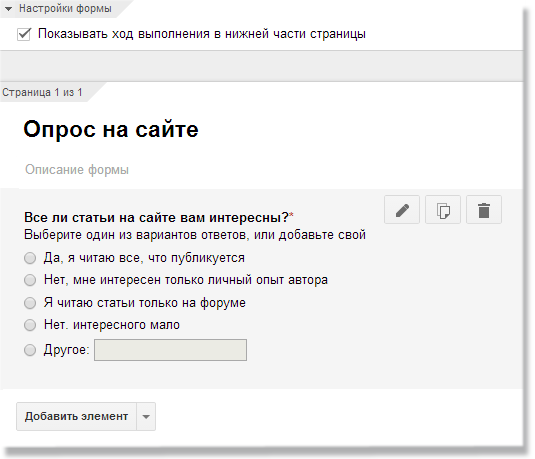
С темой, наконец, определились и выбрали. Теперь перед нами открылось окошко, с помощью которого мы и сформируем свои вопросы к посетителям сайта.
Вопрос - пишем название вопроса. Вопрос, естественно, у каждого будет свой, какой вам хочется.
Пояснение- поясняем, что нужно будет сделать тестируемому. Я планирую, например, что моя форма опроса будет предлагать несколько вариантов ответов и нужно будет выбрать один из них, а так же я предполагаю, что у посетителей, возможно, будут свои мнения на этот счет, поэтому, я добавлю еще вариант «другое».
Тип вопроса - согласно тому, что я задумала, выбираю - один из списка. Ставлю галочку перейти на страницу ответа. Теперь в каждой из строк пишу предлагаемые ответы, чтобы у тестируемого был выбор, как в сторону нравится, так и в сторону не нравится. Количество на ваше усмотрение.

С первым вопросом, и ответами к нему, мы разобрались. Теперь подобным образом создаем второй вопрос. Готово в данном случае нажимать не надо, а жмем добавить элемент и выбираем такой же, как у нас был «один из списка». Аналогично формируем последующие вопросы и варианты ответов к ним.

С вопросами все ясно. Теперь нужно дать команду сохранять ответы, которые будут поступать от посетителей. Заходим в Ответы — Сохранять ответы.
Открывается окно Сохранение ответов. Отмечаем новая таблица. — Помечаем галочкой Всегда создавать таблицу, — Создать. По желанию, можете выбрать другой параметр и следовать дальнейшей инструкции.

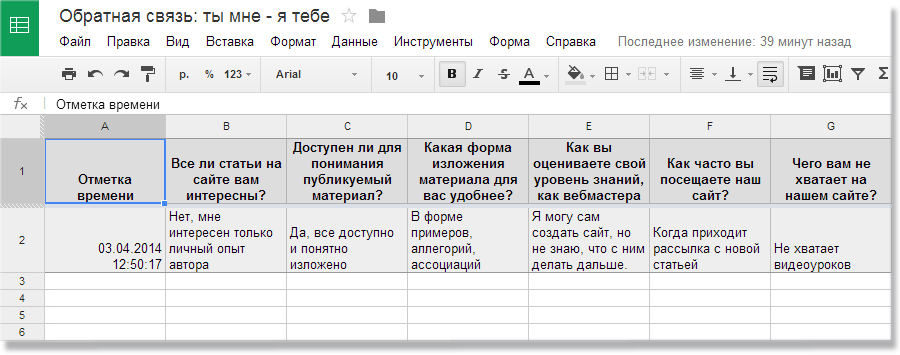
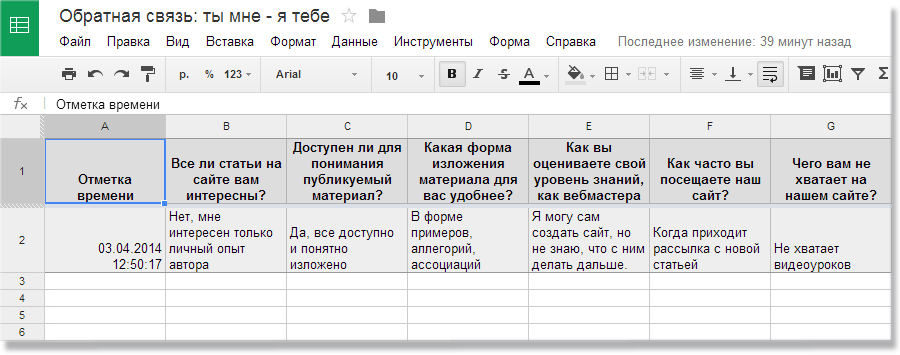
В моем случае результаты опроса будут выглядеть вот в такой таблице. Открываем просмотреть ответы, результаты выдаются вот в таком виде:

После того, как все вопросы и ответы сформированы, жмем готово и видим уже готовую форму, какую будут видеть ваши посетители, правда еще без темы.

Нижняя часть формы заполняется в зависимости от вашего решения разрешать или не разрешать респондентам изменять ответы после отправки и возможности заполнять форму еще раз.

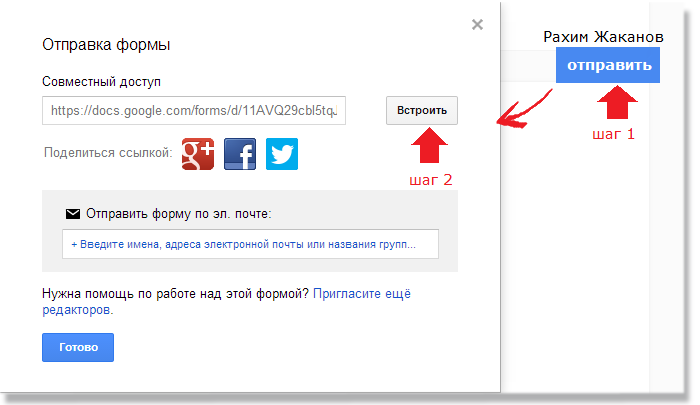
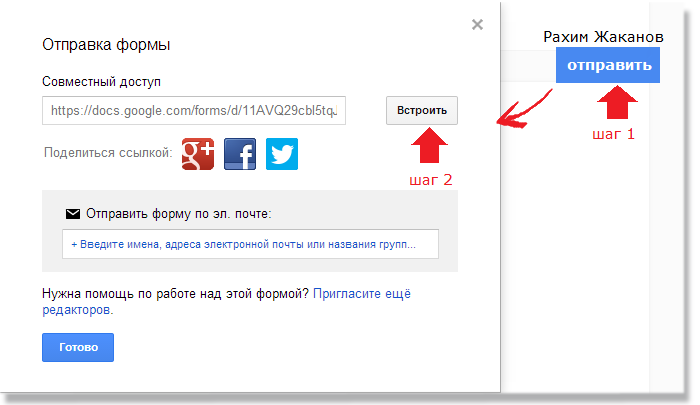
Далее, в правом верхнем углу нажимаем отправить и перед нами открывается новое окно, где нам предлагается несколько вариантов использования этой формы: например, если вам нужна помощь удаленного редактора, то можно воспользоваться ссылкой для совместного доступа к редактируемой форме. Можно разослать эту форму по электронной почте своим клиентам или подписчикам, чтобы они заполнили её не заходя на ваш сайт. Но мы будем нажимать кнопку Встроить

Нам будет предложен HTML-код для добавления на наш сайт. Куда его вставлять, будет зависеть от вас, хотите отведите под это дело отдельную страницу, а хотите, если позволяют размеры, вставьте в сайтбар. Кстати ширину и высоту формы можно задать любые, подстраивая форму под параметры вашего сайта. Копируем код и вставляем на свой сайт.
Если что-то пошло не так, с этой страницы можно вернуться на один шаг назад и и заново отправить форму.
Если все в порядке нажимаем готово.








Комментариев нет:
Отправить комментарий